JavaScript 學習指南:23週全端工程師養成攻略
JavaScript 作為 Web 開發最熱門的程式語言,是ALPHA Camp 全端開發JavaScript...
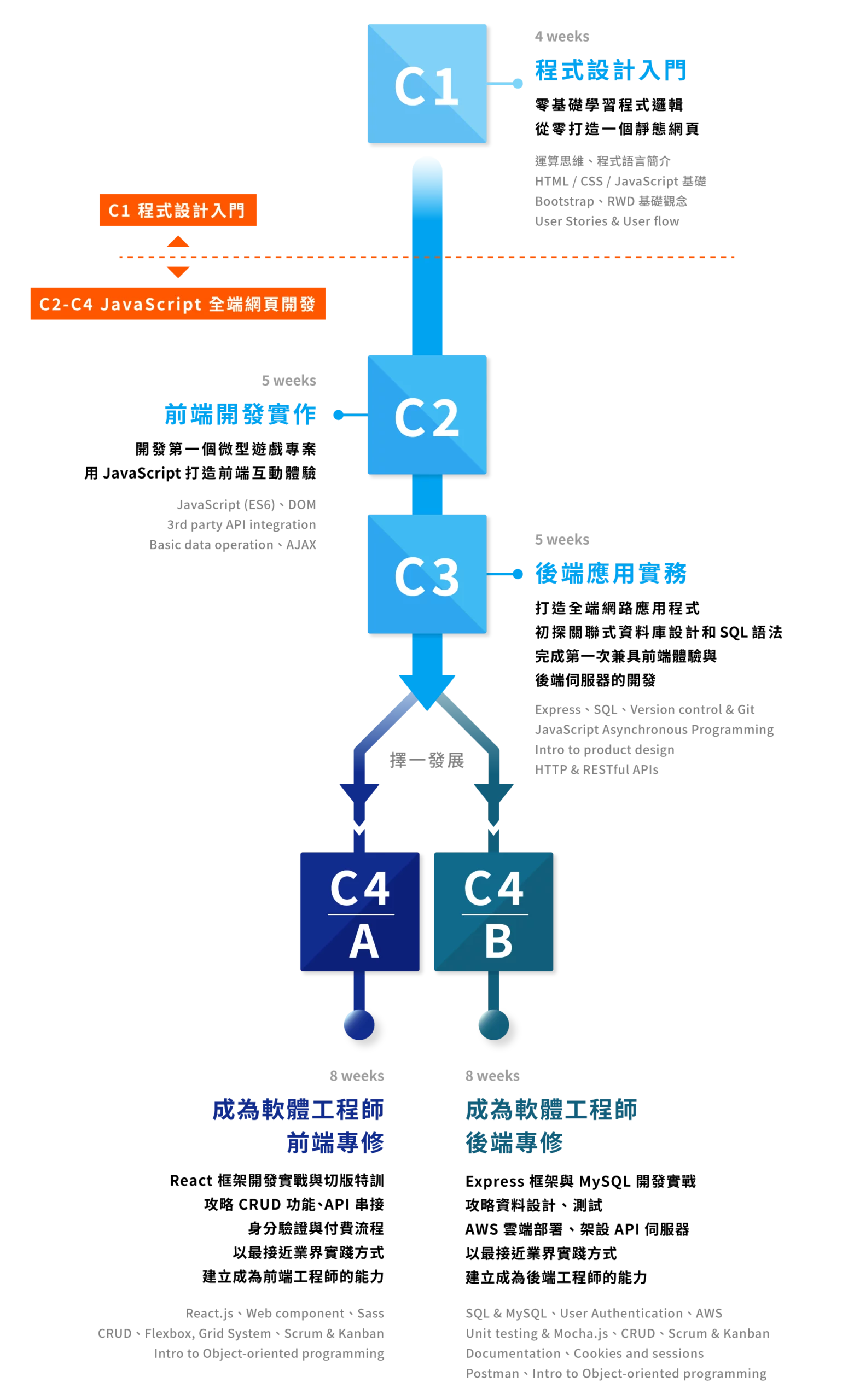
從入門到應用,AC 都幫你想好了!
不管是要學前端還是後端,都會提早進入到「能實戰」的階段
JavaScript 全端開發課程中,你可以學習到下列內容


1️⃣ 前端開發實作 (C2):開發第一微型遊戲專案,用 Javascript 打造前端互動體驗
➤ 共 5 週
➤ 技術包含:
JavaScript (ES6)、DOM、3rd party API integration、Basic data operation、AJAX
2️⃣ 後端應用實務 (C3):打造全端網路應用程式,初探關聯式資料庫設計和 SQL 語法,完成第一次兼具前端體驗與後端伺服器的開發
➤ 共 5 週
➤ 技術包含:
Express 、 SQL 、Version control & Git、JavaScript Asynchronous Programming、Intro to product design、HTTP & RESTful APIs
3️⃣ 選擇 前端 或是 後端 作為專修路徑,成為專精領域人才
➤ 共 8 週
🔸 成為軟體工程師 – 前端專修:React 框架開發實戰與切版特訓,攻路 CRUD 功能、API 串接、身分驗證與付費流程,以最接近業界實踐方式建立成為前端工程師的能力
➤ 技術包含:
React.js、Web component、Sass、CRUD、Flexbox, Grid System、Scrum & Kanban、Intro to Object-oriented programming
🔸 成為軟體工程師 – 後端專修:Express 框架與 MySQL 開發實戰,攻略資料設計、測試、AWS 雲端部署、架設 API 伺服器,以最接近業界實踐方式建立成為後端工程師的能力
➤ 技術包含:
SQL & MySQL、User Authentication、AWS、Unit testing & Mocha.js、CRUD、Scrum & Kanban、Documentation、Cookies and sessions、Postman、Intro to Object-oriented programming
是的,都是採用「線上學習」的方式。
過去開班從實體走向線上,便是發現線上課程可以為學員取得更大的學習時間彈性,並節省許多交通成本等等,同時線上課程有更多科技化的工具可以輔佐學習,給予學員彈性可以依據自己的時間安排學習。
因此,我們有非常多的同學都是利用下班時間,準備轉職或是培養第二專長。教材則是以文字為主(約佔70%),影片與圖片為輔,所有的教材都是事先就準備好的,所以你可以隨時到學習平台上學習喔!
📍小提醒:課程內容本身沒有瀏覽期限;但是作業提交與批改的時限為購買課程後一年內,敬請把握時間學習
在本公司維持本課程持續營運的前提下,得無限期閱覽教材內容。
因此課程教材、助教作業回饋等內容,都還會留在學習平台上,可以隨時回頭複習。但是要留意「提交作業與助教作業回饋」是有時間限制的唷!此外,你能隨時且盡情地在 AC 學員專屬社群裡主動發問、切磋交流,認識不同背景的學員、校友與助教,還能參加不定期和業界一起舉辦的社群活動,讓你在職涯成長之路擁有強大的支持!
在 AC 裡面有 3 種角色可以支持你的學習。
學習教練:透過你的學習風格、時間規劃等,給予「學習方法」上的建議。
技術助教:皆為在業界的工程師,透過作業批改、QA,直接給予你技術的回饋與建議。
社群同儕:跟你同樣在 AC 學習的夥伴,作為彼此的學習支援。
除 AC 學員與助教社群中會有校友 / 助教不定時分享職缺資訊外,AC 將邀請即將完成課程的學員加入求職讀書會,透過定期聚會上的求職進度報告、技術主題分享等,獲得第一手的求職市場資訊,目標在幫助你在畢業後的四個月內成功拿到 offer
※ ALPHA Camp 團隊與講師保留課綱最後微調的權益,相關變動會與參與學員告知更新。
對於「工程師如何運用 AI 提高生產力」這樣的議題,本文將按照工程師的職涯階段與類型,分別討論初階工程師、資深...
迴圈的用途是重複執行程式碼,只要條件滿足,就會執行特定的動作。迴圈是程式能將人工流程自動化的關鍵工具。最基本的...
2022 年最熱門的程式語言排名,JavaScript、Java、Python哪個職缺需求最大?除了Stack...